Web Inspector ReferenceJavaScript Breakpoints
If you’ve ever used Xcode to debug an application, Web Inspector supports many of the same features, including setting breakpoints.
Clicking (or right-clicking and selecting Add Breakpoint in the context menu) on any line in the gutter (where the line numbers are) of a JavaScript resource (or any inline <script> in an HTML resource) will set a JavaScript Breakpoint on that line.

What this means is that when JavaScript is about to execute that line, it will instead pause JavaScript execution before it executes the line, allowing you to investigate what’s going on at that point.

If the line is complex enough that there are multiple possible breakpoint positions, inline breakpoints will be shown at each spot, allowing for more fine grained control over exactly where on a line JavaScript execution is paused.
JavaScript Breakpoints are preserved between Web Inspector sessions, but they are only re-added if a script that matches the URL of that JavaScript Breakpoint exists in the current page (e.g. JavaScript Breakpoints from http://a.com/index.js wouldn’t be shown when inspecting http://b.com/index.js).
Special Breakpoints
In addition to line-based JavaScript Breakpoints, there are also a few special JavaScript Breakpoints that apply globally, regardless of line number.

- The Debugger Statements JavaScript Breakpoint will pause JavaScript execution whenever any
debuggerstatement is executed if it’s enabled. - The All Exceptions JavaScript Breakpoint will pause JavaScript execution whenever any exception is thrown if it’s enabled.
- The Uncaught Exceptions JavaScript Breakpoint is similar to the All Exceptions JavaScript Breakpoint, except that it will only pause if the thrown exception is not caught.
- This JavaScript Breakpoint is essentially a subset of the All Exceptions JavaScript Breakpoint, and is therefore disabled whenever the All Exceptions JavaScript Breakpoint is enabled.
- Assertion Failures is a useful JavaScript Breakpoint to set when in development, and will pause JavaScript execution whenever
console.assertis called. - The All Microtasks JavaScript Breakpoint will pause JavaScript execution right before any microtask executes, including functions passed to
queueMicrotaskor used as part of aPromisechain.
The JavaScript Breakpoints above are special in the sense that they are global and cannot be deleted/removed, only disabled.
The Assertion Failures and All Microtasks JavaScript Breakpoints are exceptions to the above, however, in that they can be deleted/removed. If you’ve deleted either of them and want to add them back, doing so is as simple as clicking the
Configuration
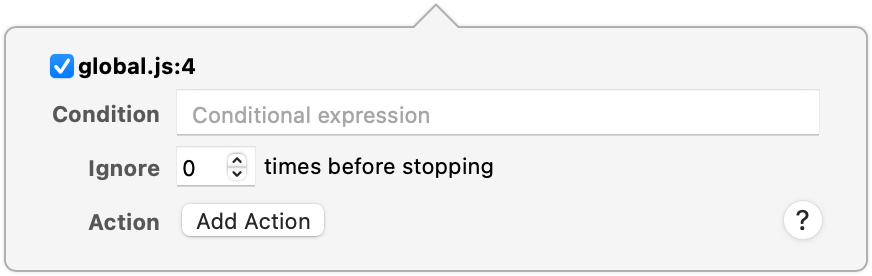
JavaScript Breakpoints have a few different configuration options, reachable by right-clicking and selecting Edit Breakpoint… in the context menu.

The Condition input allows you to restrict the JavaScript Breakpoint to only pause JavaScript execution if the given JavaScript evaluates to a truthy value. This is useful for situations where you only want to pause JavaScript execution once a certain condition is met, such as a variable having a particular value. Keep in mind that the contained JavaScript is evaluated when the JavaScript Breakpoint is reached, and may cause additional side effects depending on the code you run as your condition.
Rather than execute arbitrary code, however, you may just want to ignore the first few times the JavaScript Breakpoint is reached. If this is the case, setting the Ignore input to any positive integer will prevent the JavaScript Breakpoint from pausing execution until it has been reached that many times.
Now you may be wondering what’s an Action. There are four different types:
-
Log Message
This is basically a “shortcut” for logging values using
console.log. The string you provide behaves like a template literal, meaning you can evaluate arbitrary JavaScript so long as it’s inside a${…}. -
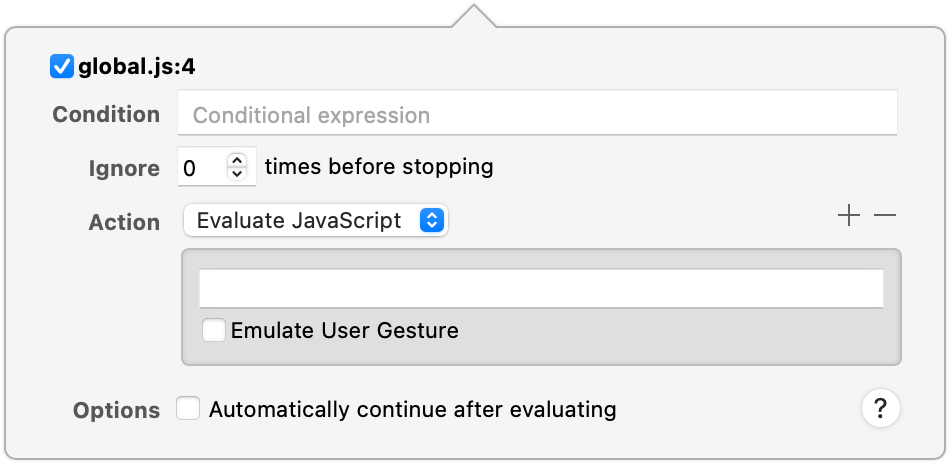
Evaluate JavaScript
Arguably the most powerful JavaScript Breakpoint Action, it allows you to evaluate any arbitrary JavaScript whenever that JavaScript Breakpoint is hit. The given JavaScript is executed as if it were right before the line of code, meaning it will have access to all variables available in that scope before the related line.
-
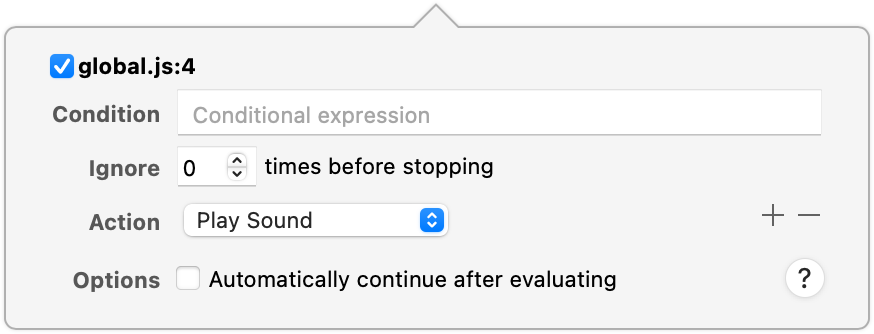
Play Sound
Adding one of these will cause Web Inspector to play a system beep sound whenever the JavaScript Breakpoint is hit.
-
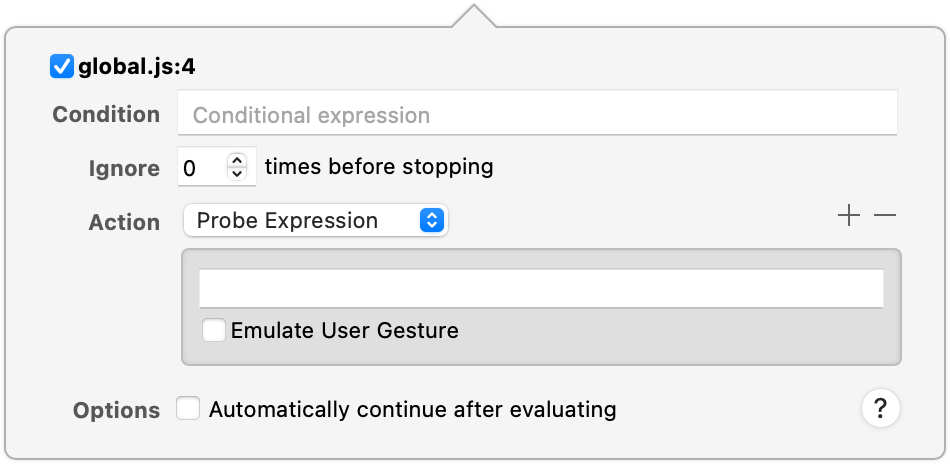
Probe Expression
Probe Expression s can be thought of almost like a mini-Console. Each time the related JavaScript Breakpoint is hit, the Probe Expression is evaluated and the result is saved in the Probe panel in the Details Sidebar in the Sources Tab, allowing you to see how the result of the expression changes during the lifetime of your program. You can use this to observe changes to a specific variable (e.g.
this), or to changes in an entire expression (e.g.this.foo === "bar").
If any Action is set, you can also configure the JavaScript Breakpoint to Automatically continue after evaluating. This will cause the JavaScript Breakpoint to become effectively “invisible”, in that it will never pause execution. JavaScript Breakpoints that Automatically continue after evaluating will have a small white triangle (“hollow”) in the icon:
State
JavaScript Breakpoints can either be enabled
- the JavaScript Breakpoint was manually disabled
- the JavaScript Breakpoint‘s location resolves to a line of code that isn’t JavaScript. It’s also possible to set JavaScript Breakpoints in HTML files, intended to help debug inline
<script>, but if you put a JavaScript Breakpoint on a non-<script>line, it will be permanently disabled - breakpoints have been globally disabled
All enable/disable/delete toggles are available in the context menu when right-clicking on any JavaScript Breakpoint. These toggles are also present in the context menu when right-clicking on the related resource and will apply to all JavaScript Breakpoints set in that resource.
Icon legend:
















 Updated for
Updated for